Da es mich immer stört auf mein Handy zu schauen, wenn ich den Status einiger Geräte in FHEM abrufen möchte, habe ich ein wenig recherchiert und bin dabei auf eine Lösung gestoßen, in der ein Amazon Kindle Paperwhite 3 als Display für ein Dashboard benutzt wird. Wie ihr dies einrichten könnt, möchte ich euch heute in dieser Anleitung zeigen.
Wichtige Info vorweg: Ihr solltet ein Gerät ohne Spezialangebote haben. Versucht es gerne mit, bei mir ging es nicht. Die Freischaltung kostet 20 EUR.
Darüber hinaus solltet ihr in FHEM einen Web-View einrichten, der ohne SSL auskommt, da der Kindle diese nicht aufrufen kann. Ein Benutzer- und Passwort-Schutz funktioniert ohne Probleme (siehe unten).
Für die Installation inkl. Jailbreak braucht ihr ca. eine Stunde, wenn ihr meine Templates und Scripte verwendet.
Update (22.07.2016): Der Akku hält bei meinen Einstellungen (Update alle 10 Minuten) ca. eine Woche.
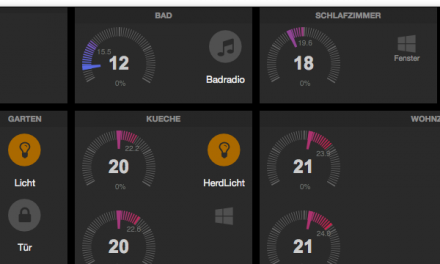
Genereller Ansatz: Der Kindle Paperwhite 3 zeigt als Bildschirmschoner den Status von FHEM als Bild (PNG) an – FHEM Dashboard. Dieses Bild wird aus einer SVG-Datei erzeugt, in der Platzhalter durch die jeweiligen Daten aus FHEM ersetzt werden. Die Gestaltung kann dabei individuell vorgenommen werden. Eine Interaktion ist nicht möglich.
Auf dem RaspberryPI (oder einem anderen Server)
ImageMagick installieren
apt-get install imagemagick Installation der Schriftart „Meteocons“
Damit ihr die Schriftart Meteocons in ImageMagick verwenden könnt, müsst ihr die Schriftart systemweit installieren.
- Font laden (hier hilft Google oder die aus Tablet-UI verwenden)
- Font (.ttf-Datei) nach /usr/share/fonts/truetype/meteocons kopieren
- Rechte setzen: sudo chmod -R a+r /usr/share/fonts/*
- Cache aktualisieren: sudo fc-cache -f -v
Das Template für die Statusanzeige (SVG Bilddatei) bzw. das FHEM Dashboard
Für den Amazon Kindle Paperwhite 3 muss das Bild eine Größe von 1072×1448 Pixel haben und (am besten) im Hochformat angelegt werden. Wer – so wie ich – den Kindle im Querformat anbringen möchte, muss im SVG dafür sorgen, dass der Inhalt gedreht wird.
Zunächst wird eine SVG-Datei, die als Template fungiert, erstellt. In dieser Datei werden Platzhalter (normaler Text) definiert, die später durch die Werte aus FHEM ersetzt werden. Anschließend wird diese Datei dann als PNG gespeichert, damit der Kindle Paperwhite diese auch anzeigen kann.
Das SVG-Template könnt ihr mit InkSkape erstellen. Ich habe es selbst „geschrieben“, damit ich genau bestimmen kann, was wie und wo passiert. Vorteil ist die Ausrichtung von Text (z. B. rechtsbündig und mittig) und die Erstellung von Styles. Es dauert ggf. etwas länger, dafür kann man sich aber auch sicher sein, dass alles funktioniert – inkl. eingebetteter Schriften.
Hier findet ihr ein Beispiel für ein Status-Template: template.svg
Die Funktion dkKindleDashboard()
Für die Erstellung habe ich eine eigene Funktion für das FHEM Dashboard geschrieben. Ihr könnt auch ein FHEM-Plugin (FR) verwenden, dieses finde ich aber für meine Zwecke zu unflexibel.
sub dkKindleDashboard() {
my %yahoo_meteoconsmap = (
"tornado" , "9",
"tropicalstorm" , "&",
"hurricane" , "!",
"severethunderstorms" , "&",
"thunderstorms" , "0",
"mixedrainandsnow" , "V",
"mixedrainandsleet" , "X",
"mixedsnowandsleet" , "X",
"freezingdrizzle" , "W",
"drizzle" , "R",
"freezingrain", "W",
"showers" , "Q",
"chanceofrain", "Q",
"snowflurries" , "U",
"lightsnowshowers" , "U",
"blowingsnow" , "W",
"snow" , "W",
"hail" , "X",
"sleet" , "X",
"dust" , "E",
"foggy" , "F",
"haze" , "L",
"smoky" , "M",
"blustery" , "!",
"windy" , "S",
"cold" , "G",
"cloudy" , "5",
"mostlycloudy" , "N",
"mostlycloudynight", "N",
"partlycloudy" , "H",
"clear" , "B",
"sunny" , "B",
"fair" , "B",
"mixedrainandhail" , "X",
"hot" , "B",
"isolatedthunderstorms" , "Z",
"scatteredthunderstorms" , "Z",
"scatteredshowers" , "Q",
"heavysnow" , "#",
"scatteredsnowshowers" , "V",
"thundershowers" , "8",
"snowshowers" , "$",
"isolatedthundershowers" , "R"
);
my $filename_template = './www/images/template.svg';
my $filename_output_svg = './www/images/status.svg';
my $filename_output_png = './www/images/status.png';
my $filedata;
open (DATEI,'<',$filename_template) or die $!;
while(){
$filedata = $filedata.$_;
}
close (DATEI);
my $weather_icon_name = dkGetReading('Yahoo_Wetter', 'icon');
$weather_icon_name =~ s/_| //g;
my $weather_icon_code = $yahoo_meteoconsmap{$weather_icon_name};
$filedata =~ s/WI/$weather_icon_code/;
my $weather_condition = dkGetReading('Yahoo_Wetter', 'condition');
$filedata =~ s/CONDITION/$weather_condition/;
# weitere Ersetzungen hier einfügen
open (DATEI,'>',$filename_output_svg) or die $!;
print DATEI "$filedata";
close (DATEI);
system("convert $filename_output_svg -type GrayScale -depth 8 $filename_output_png &");
}
Was macht diese Funktion?
Zunächst werden die Zeichencodes für die Meteocons für das Yahoo-Wetter definiert. Danach wird das Template (template.svg) geladen und die entsprechenden Platzhalter mit den Messwerten aus FHEM ersetzt. Anschließend wird die Datei als status.svg gespeichert und in ein Graustufen-PNG konvertiert (ImageMagick erforderlich, siehe oben).
Jetzt muss nur noch ein Timer für die automatischer Erstellung der Statusanzeige in FHEM angelegt werden. In meinem Fall wird die Funktion alle 10 Minuten aufgerufen.
define timer_statusanzeige_kindle at +*00:10:00 { dkKindleDashboard() }
attr timer_statusanzeige_kindle group Kindle
attr timer_statusanzeige_kindle room Test
Jailbreak Kindle Paperwhite
Der Jailbreak ist im Grund ganz einfach. Aber wie immer gilt: Nutzung auf eigene Gefahr.
- Download einer älteren Firmware 5.7.4 (Infos hier)
- Eine sehr gute Anleitung für einen („einfachen“ Jailbreak findet ihr hier)
Am besten legt ihr noch eine Datei bzw. einen Ordner mit dem Namen update.bin.tmp.partial an, um zu verhindern, dass der Kindle von Amazon ein Auto-Update bekommt.
Installation der Tools Screensaver und OnlineScreensaver
Nun kommt der etwas kniffelige Teil, keine Angst so schlimm ist es nicht.
Hier am besten die Dateien von der folgenden Seite verwenden, da ich insb. mit anderen KUAL-Versionen Probleme hatte Pakete zu installieren mit dem Kindle Paperwhite 3 (white). Zu den Snapshots of NiLuJe’s hacks. Bitte darauf achten, dass ihr euch die Pakete für das richtige Gerät ladet.
Hier braucht ihr folgende Pakete (Reihenfolge = Installationsreihenfolge):
- KUAL
Die Datei KUAL-KDK-2.0.azw2 in den Ordner documents auf dem Kindle kopieren.
Ihr habt nun eine Art „Buch“ auf eurem Dashboard. - MR Package Installer
Den Ordner MRInstaller in den Ordner extensions auf dem Kindle kopieren - Python 2.7
Die Datei Update_python_0.14.N_install_pw2_kt2_kv_pw3_koa_kt3.bin in den Ordner mrpackages auf dem Kindle kopieren - ScreenSavers Hack
Die Datei Update_linkss_0.24.N_install_pw2_kt2_kv_pw3_koa_kt3.bin in den Ordner mrpackages auf dem Kindle kopieren
Anschließend könnt ihr euer Buch Kindle Launcher öffnen. Dort wählt ihr den Menüpunkt Helper und dort Install MR Packages. Es folgt nun eine Installation der Pakete, die sich im Ordner mrpackages befinden.
Den OnlineScreensaver findet ihr auf dieser Seite: Online screensaver extension
- Den Ordner onlinescreensaver in den Ordner extensions auf dem Kindle kopieren.
- In KUAL steht euch nun ein weiterer Menüpunkt zur Verfügung.
Da der neue Kindle Paperwhite (bei den anderen kann ich es nicht sagen) einen speziellen Energiespar-Modus hat, funktioniert Online screensaver nicht sofort.
Kleiner Exkurs warum das so ist:
Der Kindle geht automatisch nach 10 Minuten Inaktivität in den Screen Saver Modus.
Nach weiteren 60 Sekunden wird der Power to Suspend Modus gestartet.
Nach weiteren 5 Sekunden geht der Kindle in den Sleep Modus. Nun werden keine Scripte mehr ausgeführt, um Energie zu sparen.
Folglich wird auch kein Bildschirm aktualisiert, da das Script pausiert.
Um dies zu übergehen muss das folgende Script scheduler.sh im Ordner /extensions/onlinescreensaver/bin/ ersetzt werden. Am besten ihr benennt das alte um. Achtet auf die korrekten Anführungszeichen, es ist wirklich eine Mischung aus „ und `. Bitte auch die Leerzeichen vor und nach den eckigen Klammern [] beachten.
#!/bin/sh
url="http://USER:PASS@192.168.x.y:8083/fhem/images/status.png"
screen_image="/mnt/us/linkss/screensavers/bg_ss00.png"
updateinterval=600 # in seconds
exitloop=0
while [ 1 -eq 1 ]
do
exitloop=0
if [ `lipc-get-prop com.lab126.powerd status | grep "Screen Saver" | wc -l` -gt 0 ]
then
wget -O $screen_image $url
eips -f -g $screen_image
while [ $exitloop -eq 0 ]
do
if [ `lipc-get-prop com.lab126.powerd status | grep "Ready" | wc -l` -gt 0 ]
then
lipc-set-prop com.lab126.powerd deferSuspend 3000000
exitloop=1
fi
sleep 1
done
fi
if [ `lipc-get-prop com.lab126.powerd status | grep "Ready" | wc -l` -gt 0 ]
then
while [ $exitloop -eq 0 ]
do
wget -O $screen_image $url
eips -f -g $screen_image
if [ `lipc-get-prop com.lab126.powerd status | grep -E "Active|Screen Saver" | wc -l` -gt 0 ]
then
exitloop=1
fi
if [ $exitloop -eq 0 ]
then
sleep $updateinterval
fi
done
fi
if [ $exitloop -eq 0 ]
then
sleep 10
fi
done
Anschließend muss das Gerät neu gestartet werden (über Einstellungen –> Neustart), kein Framework Restart über KUAL.
Was macht das Script?
Das Script wird gleich nach dem Systemstart gestartet und läuft dann in einer nicht endenden Schleife. Es wird zunächst überprüft ob das Gerät im Modus „Screen Saver“ oder „Ready“ (for suspend) befindet. Nach dem Neustart des Gerätes wird der erste Zustand immer „Screen Saver“ sein.
Ist die erste Bedingung erfüllt, wird der Screen aktualisiert und die nächste Schleife solange durchlaufen bis exitloop=1 ist. Hierfür wird jeweils im Sekundentakt überprüft, ob das Gerät in den „Ready for suspend“ Modus wechselt. Ist dies der Fall, so wird exitloop auf 1 gesetzt und die Zeit für diesen Modus auf über 34 Tage gesetzt. Die Zeit kann nur verlängert werden, wenn sich das Gerät in dem Modus befindet. Ein früheres Setzen führt zu einem Fehler. Erfolgt dieser „Hack“ nicht, so geht das Gerät in einen tiefen Schlafmodus und das Script wird pausiert (siehe oben).
Ist exitloop=1, wird die Schleife abgebrochen.
Als nächstes wird geschaut, ob sich das Gerät in dem „Ready for suspend“ Modus befindet. Ist dies der Fall, so wird der Bildschirm aktualisiert. Nun wird noch sichergestellt, dass die Schleife wieder verlassen wird, wenn das Gerät angeschaltet wird. Ist dies der Fall (hier muss man min. so lange warten wie das definierte Intervall), wird exitloop wieder auf 1 gesetzt. Wenn exitloop=0 dann legt sich das Script für x Sekunden schlafen (Intervall in dem das Bild aktualisiert werden soll in Sekunden). In meinem Fall sind es 600 Sekunden = 10 Minuten.
Das war’s auch schon. Nun sind die Grundlagen für ein FHEM Dashboard gelegt, viel Spaß beim Basteln.
Schreibt mir eure Anpassungen und Optimierungen. Momentan verbraucht das Gerät doch sehr viel Strom.
Was lasst Ihr euch anzeigen? Wetter, Mülltermine, Alarmanlage?






Wie lange hält der Akku? Hast du auf dem paper eine „tablet ui laufen?
Hallo,
Der Akku hält ca. eine Woche bei einem Update-Intervall von 10 Minuten.
Der Screen auf dem Tablet ist ein PNG, dass aus einer SVG-Datei erzeugt und mit den Daten aus FHEM gefüllt wird. Eine Interaktion ist nicht möglich. Es ist _nur_ eine Statusanzeige.
Viele Grüße
Dennis
Hallo
Bin deiner Anleitung gefolgt und es läuft super – vielen Dank – wirklich klasse !
Leider klappt das mit dem svg template nicht ganz. Es wird zwar auf meinem Kindle4 no touch angzeigt und die Felder werden ersetzt nur irgendwie ist das generierte Bild viel zu groß. Ich kann nur Schwimmbad lesen und der rest ist abgeschnitten.
Hast du einen Tipp? Ich vermute irgendwas was beim speichern des templates in inkscape klappt nicht. Obwohl es 800×600 ist.
Ich hab mir auch ein eigenes Template in word zusammengestellt. Hast du noch einen Tipp für mich wie ich da ein svg daraus mache (incl. drehen) kenne mich da nicht aus.
Gruss & Danke
Hans
Hi Hans,
versuche es mal mit einem normalen Editor wie z. B. Notepad++ für Windows oder Atom für Mac. Damit solltest Du validen Code hinbekommen.
Auf das Rotieren im SVG verzichte ich seit dem Update auf Debian Stretch, da ImageMagick sich etwas geändert hat und ich dies damit mache.
Der Befehlt lautet wie folgt:
system("convert -colorspace Gray -depth 8 -rotate 90 $filename_output_svg $filename_output_png &");Viele Grüße
Dennis
Hallo,
Jetzt bin ich’s nochmal. Jetzt hab ich ein Template gebaut und bin fast zufrieden. Allerdings spinnt jetzt das Erstellen der status.svg seit kurzem.
Selstamer weise hat heute mittag alles funktioniert, allerdings jetzt nicht mehr.
Ich weiss auch warum… es wird immer eine status1.svg angelegt und keine status.svg mehr ???
selbst wenn ich die beide dateien lösche ist danach wieder nur eine status1.svg da.
Habe das system neu gebootet und fhem restarted.
Ich verstehe nicht warum er das jetzt macht….
Seltsam seltsam und ich war schon auf der Zielgeraden 🙂
Hallo Hans,
das hatte ich bis jetzt auch nicht. Du könntest da jetzt ganz pragmatisch rangehen und entweder die status1.svg im Kindle laden oder die Datei mit Hilfe eines weiteren system(„mv status1.svg status.svg &“) entsprechend umbenennen. Nicht schön, aber selten.
Viele Grüße
Dennis
Habs gefunden da rannte noch ein anderer prozess. jetzt klappt alles – danke.
Was lasse ich mir anzeigen:
linke Spalte
-Kalender nächsten 10 Events (GCALVIEW – das ist wirklich klasse)
-Sonnenauf-untergang
-Tageshöchst/tiefsttemperatur
rechte Spalte
-Müll (Rest/Papier/Gelber Sack/Laub …)
-Abfahrten (S-Bahn und U-Bahn)
-Zeitstempel wann die anzeige generiert wurde
Noch auf meiner Todo:
-Wansview Kamera einen Zeitstempel einblenden, wann das letzte Foto (motion alarm) gemacht wurde
-schrift art
-… mal sehen
Gruss & Danke
Hans
Hallo Dennis,
Bin nach wie vor voll zufrieden – wirklich nochmal Danke für deine Unterstützung.
Jetzt bräuchte ich doch nochmal einen Tipp.
Ich möchte einen 2. Kindle anschließen, der fast das gleiche Anzeigt wie der erste.
Ich habe eine neue template_dach.svg angelegt und ausprobiert, funktioniert wunderbar.
Wie bringe ich „99_myUtils.pm“ jetzt bei
1) sowohl die „normale“ template.svg zu verwenden und das file: weather-script-output.png zu generieren
als auch
2) die neue template_dach.svg zu verwenden und das file: weather-script-output_dach.png zu generieren
Es sollen also beide .png erstellt werden.
Der eine Kindle greift dann auf :
weather-script-output.png
zu und der andere auf
weather-script-output_dach.png
Würde mich freuen wenn du mich etwas anleitest
Gruss & Danke
Hans
Hallo,
ist geplant, das Ganze auf einen anderen Wetterdie st umzustellen, nachdem Yahoo kein Wetter mehr anbietet?
Gruß, Christoph
Hi Christoph,
ich nutze aktuell Proplanta. In dkHandleKindle (zu finden auf GitHub) ist auch eine Funktion dafür vorgesehen und wird entsprechend verwendet. Schau da mal rain. Und Danke für den Hinweis, ich werde den Beitrag mal aktualisieren.
Viele Grüße
Dennis