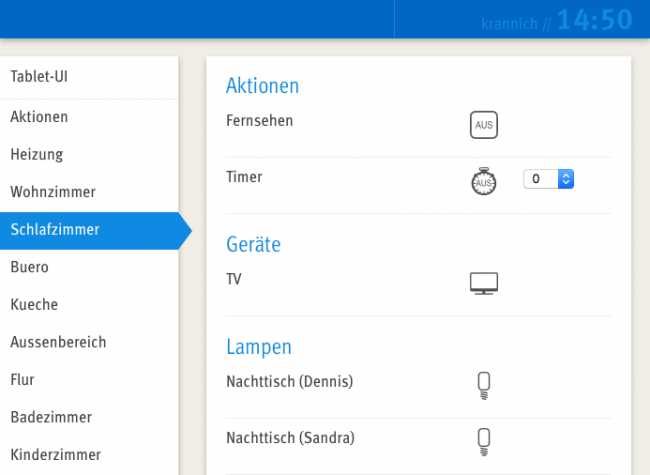
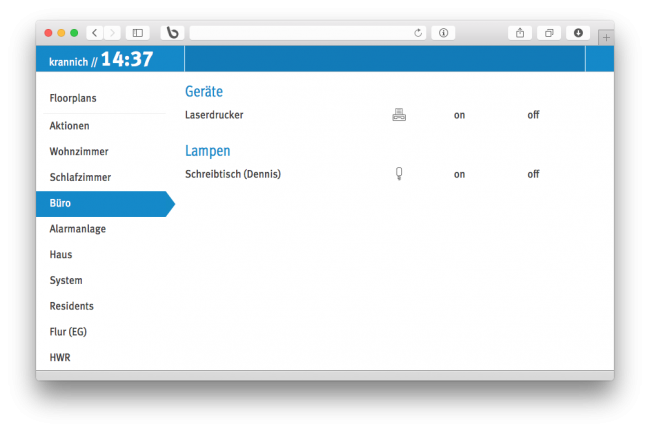
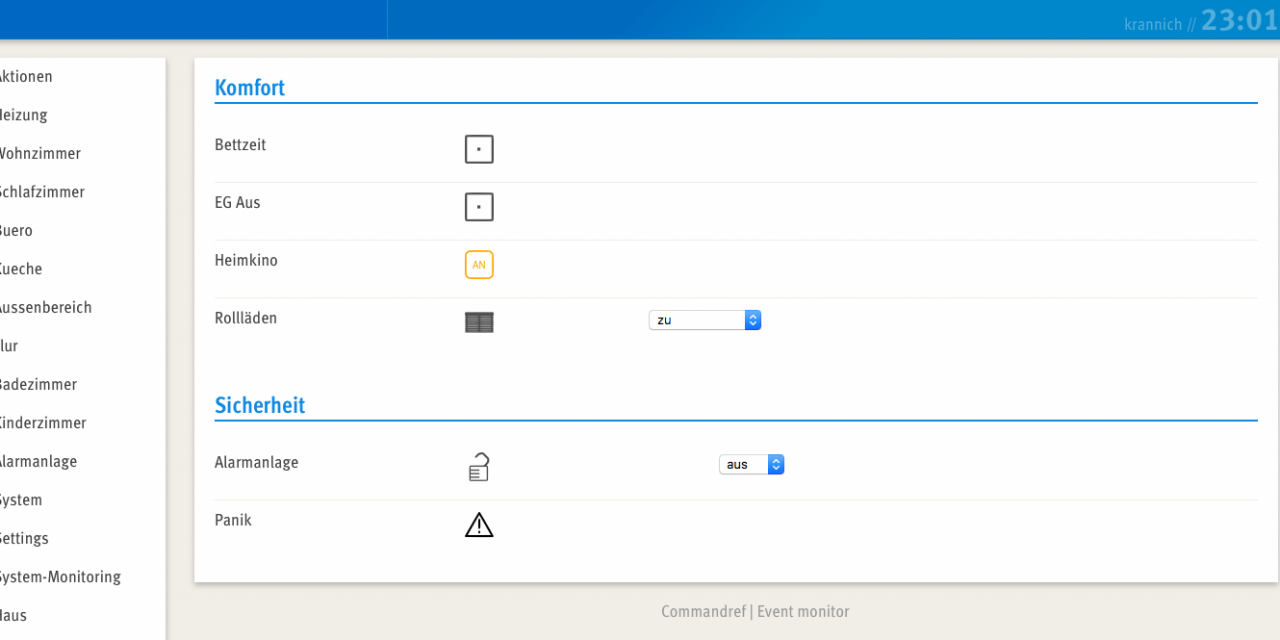
Viele von euch haben mich gefragt, ob ich für FHEM irgendeine Plug-In benutze, da mein User-Interface anders aussieht.
In diesem Beitrag möchte ich das Geheimnis lüften und euch zeigen, wie man das User-Interface von FHEM ändern kann.
Alles was ihr braucht ist meine FHEM CSS-Datei. Diese könnt ihr über folgenden Befehl (in der 00_web.cfg) einbinden:
attr WEB stylesheetPrefix dk
Die CSS-Datei kopiert ihr dann einfach in den Ordner www/pgm2/ in eurem fhem-Verzeichnis.
Die verwendete Schriftart heisst FF Meta Web Pro. Hierbei handelt es sich um die Schriftart, die auch auf der AVM Website verwendet wird. Ihr könnt aber auch jede andere Schriftart verwenden.
FHEM CSS Version 2016
dkstyle.css (Version 2016)

FHEM CSS Version 2015
dkstyle.css (Version 2015)

FHEM CSS Version 2014
dkstyle.css (Legacy Version)






Hi,
ich hab dein Theme runtergeladen und installiert. Allerdings habe ich das Problem, dass die SVG Icons nicht angezeigt werden. Bzw eigentlich nur die Lampe aber nichts anderes. Muss ich irgendwas beachten?
Hi Andre,
das ist natürlich schwer zu sagen.
Schau mal nach, ob Du den iconPath korrekt konfiguriert hast.
Bei mir sieht es wie folgt aus:
attr WEB iconPath fhemSVG:$styleSheetPrefix:openautomation:dk
Viele Grüße
Dennis
Sorry hatte mich nich ganz klar ausgedrückt. Die SVG Icons wurden angezeigt. Nur die vor den Namen der Geräte nicht. Dies konnte ich jetzt allerdings selber in der .css lösen, indem ich das display:none bei col1 entfernt habe 🙂
Habe dein CSS für mein Smartphone nun noch so modifiziert, das im Menü nur große Icons ohne Schrift sind und die Symbole im Content Bereich auch größer sind. Jetzt hab ich endlich einen praktischen mobilen Theme.
Vielen Dank und ein schönes Wochenende
Morgen! Ich bekomme es einfach nicht installiert. Könnte jemand die genauen Schritte erklären? Bin gerade erst mit FHEM angefangen. Gruß Marcel
Hi Marcel,
die CSS-Datei gehört in den Ordner www/pgm2/ im fhem-Verzeichnis (hab’s oben ergänzt). Sonst musst Du nur noch wie oben beschrieben dem WEB das CSS zuweisen.
Wenn es noch schön aussehen soll, bräuchtest Du noch die Font, die käme dann in den Ordner www/fonts. Geht aber auch ohne.
Viele Grüße
Dennis