- FHEM Dashboard – Tablet-UI Code-Beispiele
- FHEM Dashboard – Tablet-UI Widgets
- FHEM Dashboard – Grundgerüst für Tablet-UI
- FHEM Dashboard – Installation
In diesem Beitrag möchte ich zeigen, wie ich die einzelnen Tablet-UI Widgets in FHEM verwendet habe. Das Grundgerüst haben wir ja bereits im vorherigen Beitrag geschaffen.
FHEM Tablet-UI Widgets
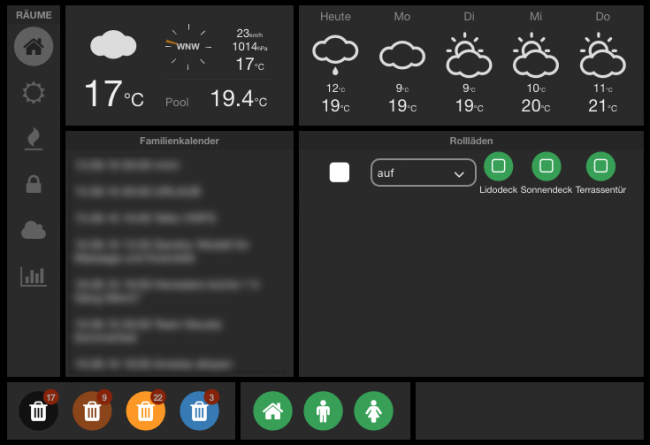
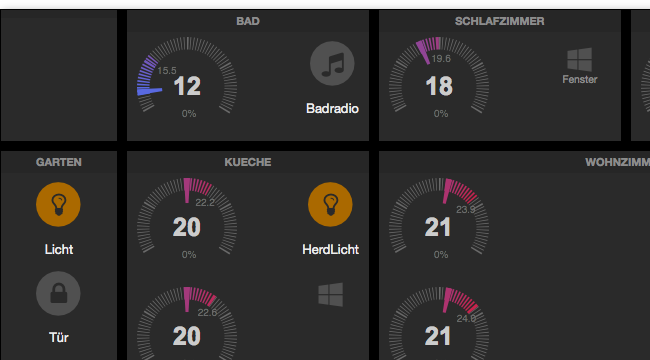
Anhand des folgenden Beispiels zeige ich, wie die verschiedenen Widgets verwendet werden können:

Was ist hier zu sehen?
Ganz links befindet sich die Hauptnavigation, in der zweiten Spalte sieht man oben das aktuelle Wetter und darunter den Familienkalender. In der dritten Spalte habe ich eine Wettervorschau sowie einige Schalter für die Rollläden im Haus. Ganz unten sieht man wann das nächste Mal Müllabfuhr ist und welche Personen sich im Haus befinden.
Übersicht der FHEM Tablet-UI Widgets
Standard-UI Elemente
- thermostat : dial for heater thermostates to set desired value and show current value
- switch : Toggle any command to FHEM (e.g. on / off)
- label : show state as text (colourable)
- symbol : show state as an icon (e.g. window open)
- push : send one single command to FHEM e.g. up / down
- dimmer : toogle button with a setter for on value
- slider : vertical/horizontal slider to select between min/max value
- volume : dial to set a single value (e.g. 0-60)
- range : vertical bar graph to show a values range between min/max value and high/low limits with different colors
- colorwheel : select a color from a wheel
- link : link or button link element
- spinner : is a control element to adjust a value by clicking on the up or down icon
- circlemenu : Cover multiple widgets behind a single widget
- select : Combobox to provide a list for selection
- checkbox : Toggle any command to FHEM (e.g. on / off)
- level : vertical/horizontal bar to show values between min/max value
- progress : round symbolic display for percent values
Paginierung und Tabs
- pagetab : Element to smoothly exchange the whole page with another page
- pagebutton : Simple element to jump to another page and is shown as ON on destination Page
- rotor : slider to switch automatically between multiple widgets at one position
- swiper : touch slider for multiple widgets at one position
Diagramme
- simplechart : simple XY line chart for one value (reads directly from fhem log file)
- chart : multistyle chart for multiple values (reads directly from FHEM log file)
- highchart : multistyle chart for multiple values
Spezielle Widgets
- homestatus : selector for 4 states (1=home,2=night,3=away,4=holiday)
- image : insert an image, the URL is given by a reading
- weather : insert an icon or image, represending a weather literal
- departure : a pulic transport departure schedule widget
- popup : a popup dialog which open on click on another widget
- readingsgroup : displaying a readingsgroup defined in fhem
- datetimepicker : select a date and time value from calendar
- eventmonitor: for debugging – shows all events which normal widgets ’see‘
Zusätzliche Widgets
- button : Variante der push und switch Widgets, die entweder einen URL ansteuern oder einen Fhem-Befehl absetzen kann.
- clock : einfache Uhr
- iframe : Einbindung eines iFrames
- klimatrend : Anzeige des Klimatrends als Pfeile (Einfach oder Doppel-Pfeil)
- kodinowplaying : Kontrollelemente (Play, Pause, Stop, Vor, Zurück) für Kodi mit Anzeige des aktuellen Titels
- settimer : Timer Einstellung
- weather : Anzeige des Wetters
- wind_direction : Anzeige der Windrichtung als Windrose
FHEM Tablet-UI Widgets Dokumentation
Für die Darstellung gibt es unterschiedliche Widgets.
FHEM Tablet UI Dokumentation
FHEM Tablet UI Widgets
In den nächsten Artikeln zeige ich, wie ihr die einzelnen Widgets verwenden könnt.




Sieht Klasse aus
Ich befinde mich noch am Anfang und würde mich sehr freuen – wenn du mehr Codeteile zeigen könntest von denen ich mich inspirieren lassen kann.
Die ersten beiden „Tutorials“ zum Tablet UI haben mir sehr gut gefallen und deine Gestaltung und Aufteilung finde ich auch hervorragend und würde meine Umsetzung gerne an deine anlehnen.
Könntest du die html`s zum abschauen und lernen evtl. zur Verfügung stellen ?
Besten Dank
Hallo Roman,
ich habe mal schnell einige Beispiele aus meinem Tablet UI zusammengestellt. Diese findest Du hier:
http://blog.krannich.de/2016/12/fhem-dashboard-tablet-ui-code-beispiele/
Momentan habe ich mich aber gegen Tablet UI entschieden, da zum einen mein FireHD kaputt ist und ich zum anderen viel über Siri oder das Web-Interface mache. Für Letzteres werde ich auch noch die CSS- und JS-Dateien bereitstellen.
Viele Grüße
Dennis
Prima,
vielen Dank schonmal.
Ich freue mich schon auf neue Post`s von Dir.
Viele Grüße
Roman
Hallo Dennis,
kann mich nur anschließen, sieht echt super aus! Würdest Du mir bitte folgende Hilfestellung leisten.
Ich würde gerne wie Du es gemacht hast ein Menü auf der linken Seite aufrufen lassen wollen. Die Verweise in dem index Grundgerüst sind klar, allerdings ist mir die Platzierung des nav_left.html unklar. Wo binde ich das ein? Als Punkt im index wie ein device oder als extra html in der Datei in der auch index liegt. Denke als extra html? Wenn ja, muss ich dann nur die Passage aus ersetzen des index Grundgerüsts?
Kann ich das irgendwo nachlesen?
Danke
Gruß Sebastian