- FHEM Dashboard – Tablet-UI Code-Beispiele
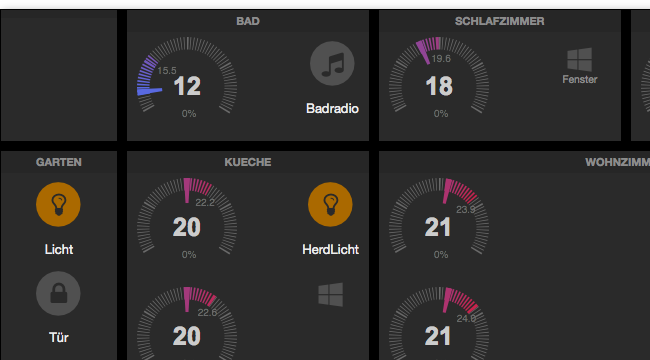
- FHEM Dashboard – Tablet-UI Widgets
- FHEM Dashboard – Grundgerüst für Tablet-UI
- FHEM Dashboard – Installation
Um meine Implementierung von Tablet-UI etwas verständlicher zu machen, hier einige Code-Beispiele. Diese kannst Du als Ausgangspunkt verwenden und nach Belieben anpassen. Bitte beachte, dass einige Geräte noch gesonderte Konfiguration in FHEM benötigen. Hierzu zählen zum Beispiel der Müllkalender, Familienkalender oder die Anwesenheitserkennung.
Tablet-UI Code-Beispiel für index.html
</pre><div>&lt;!DOCTYPE html&gt;</div><div>&lt;html&gt;</div><div>&lt;head&gt;</div><div> </div><div>&lt;title&gt;FHEM-Tablet-UI&lt;/title&gt;</div><div> </div><div>&lt;meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /&gt;</div><div>&lt;meta name="widget_base_width" content="60"&gt;</div><div>&lt;meta name="widget_base_height" content="65"&gt;</div><div>&lt;meta name="mobile-web-app-capable" content="yes"&gt;</div><div>&lt;meta name="apple-mobile-web-app-capable" content="yes"&gt;</div><div> &lt;meta http-equiv="X-UA-Compatible" content="IE=edge"&gt;</div><div>&lt;meta name="longpoll" content="1"&gt; &lt;!-- 1=longpoll;0=shortpoll every 30sec --&gt;</div><div>&lt;meta name="debug" content="0"&gt; &lt;!-- 1=output to console;0=not output --&gt;</div><div>&lt;meta name="widget_margin" content="3"&gt;</div><div> </div><div>&lt;meta name="gridster_disable" content="1"&gt;</div><div> </div><div>&lt;link rel="stylesheet" href="/fhem/tablet/lib/jquery.gridster.min.css" /&gt;</div><div>&lt;link rel="stylesheet" href="/fhem/tablet/css/fhem-tablet-ui.css" /&gt;</div><div>&lt;link rel="stylesheet" href="/fhem/tablet/lib/font-awesome.min.css" /&gt;</div><div>&lt;link rel="stylesheet" href="/fhem/tablet/lib/jquery.toast.min.css" /&gt;</div><div>&lt;link rel="stylesheet" href="/fhem/tablet/lib/powerange.min.css" /&gt;</div><div>&lt;link rel="stylesheet" href="/fhem/tablet/lib/openautomation.css" /&gt;</div><div> &lt;!-- define your personal style here, it wont be overwritten --&gt;</div><div> &lt;link rel="stylesheet" href="/fhem/tablet/css/fhem-tablet-ui-user.css" /&gt;</div><div> </div><div>&lt;script type="text/javascript" src="/fhem/pgm2/jquery.min.js"&gt;&lt;/script&gt;</div><div> &lt;script type="text/javascript" src="/fhem/tablet/lib/jquery.knob.mod.min.js"&gt;&lt;/script&gt;</div><div>&lt;script type="text/javascript" src="/fhem/tablet/lib/jquery.toast.min.js"&gt;&lt;/script&gt;</div><div>&lt;script type="text/javascript" src="/fhem/tablet/lib/jquery.circlemenu.js"&gt;&lt;/script&gt;</div><div>&lt;script type="text/javascript" src="/fhem/tablet/lib/powerange.min.js"&gt;&lt;/script&gt;</div><div>&lt;script type="text/javascript" src="/fhem/tablet/lib/jquery.gridster.min.js"&gt;&lt;/script&gt;</div><div> &lt;script type="text/javascript" src="/fhem/tablet/lib/fa-multi-button.min.js"&gt;&lt;/script&gt;</div><div>&lt;script type="text/javascript" src="/fhem/tablet/js/fhem-tablet-ui.js"&gt;&lt;/script&gt;</div><div> </div><div>&lt;/head&gt;</div><div>&lt;body&gt;</div><div>&lt;div data-type="clicksound"</div><div> data-sound='["ion-tap", "ion-water-droplet-2", "ion-button-tiny", "ion-cd-tray", "ion-water-droplet-3"]'</div><div> data-bind-to='["+knob", "+circlemenu-outer", "+button", "+circlemenu-center", "+slider"]'</div><div> data-length='[200,300,200,1400,200]'</div><div> data-volume="70"</div><div> &gt;&lt;/div&gt;</div><div> </div><div>&lt;div class="gridster"&gt;</div><div>&lt;ul&gt;</div><div>&lt;li data-row="1" data-col="1" data-sizex="1" data-sizey="6" data-template="/fhem/tablet/nav_left.html"&gt;&lt;/li&gt;</div><div> </div><div>&lt;!-- Current Weather Start --&gt;</div><div>&lt;li data-row="2" data-col="2" data-sizex="4" data-sizey="2"&gt;</div><div>&lt;div class="container container--current-weather"&gt;</div><div> &lt;div class="inline"&gt;</div><div> &lt;div data-type="weather" data-device="Yahoo_Wetter" data-get="condition" class="big"&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="temperature" data-unit="°C" class="bigger"&gt;&lt;/div&gt;</div><div> &lt;/div&gt;</div><div> </div><div>&lt;div class="inline left-space"&gt;</div><div>&lt;div&gt;</div><div> &lt;div class="inline"&gt;</div><div>&lt;div data-type="wind_direction"</div><div> data-device="Yahoo_Wetter"</div><div> data-direction="wind_direction"</div><div> data-speed="wind_speed"</div><div> data-calm="-"</div><div> data-size="150"</div><div> data-tickstep="45"</div><div> data-angleoffset="0" class="mini"&gt;&lt;/div&gt;</div><div> &lt;/div&gt;</div><div> &lt;div class="inline left-space"&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="wind" data-unit="km/h" class=""&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="pressure" data-unit="hPa" class=""&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="wind_chill" data-unit="°C" class="large"&gt;&lt;/div&gt;</div><div> &lt;/div&gt;</div><div>&lt;/div&gt;</div><div> &lt;div class="" style="border-top: solid 1px #333; margin-top: 5px; padding-top: 5px;"&gt;</div><div> &lt;div data-type="label" class="darker inline"&gt;Außentemperatur&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="AB_Temperatur" data-get="temperature" data-unit="°C" class="big inline left-space"&gt;&lt;/div&gt;</div><div>&lt;/div&gt;</div><div> </div><div>&lt;/div&gt;</div><div> </div><div>&lt;/div&gt;</div><div> </div><div>&lt;/li&gt;</div><div>&lt;!-- Current Weather Start --&gt;</div><div> </div><div>&lt;!-- Yahoo Forecast Start --&gt;</div><div>&lt;li data-row="2" data-col="6" data-sizex="6" data-sizey="2"&gt;</div><div>&lt;div class="container container--weather-forecast"&gt;</div><div> </div><div> &lt;div class="inline"&gt;</div><div> &lt;div data-type="label" class="darker"&gt;Heute&lt;/div&gt;</div><div> &lt;div data-type="weather" data-device="Yahoo_Wetter" data-get="fc1_condition" class="big"&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc1_low_c" data-unit="°C" class=""&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc1_high_c" data-unit="°C" class="large"&gt;&lt;/div&gt;</div><div> &lt;/div&gt;</div><div> </div><div>&lt;div class="inline left-space"&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc2_day_of_week" class="darker"&gt;&lt;/div&gt;</div><div> &lt;div data-type="weather" data-device="Yahoo_Wetter" data-get="fc2_condition" class="big"&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc2_low_c" data-unit="°C" class=""&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc2_high_c" data-unit="°C" class="large"&gt;&lt;/div&gt;</div><div> &lt;/div&gt;</div><div> </div><div>&lt;div class="inline left-space"&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc3_day_of_week" class="darker"&gt;&lt;/div&gt;</div><div> &lt;div data-type="weather" data-device="Yahoo_Wetter" data-get="fc3_condition" class="big"&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc3_low_c" data-unit="°C" class=""&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc3_high_c" data-unit="°C" class="large"&gt;&lt;/div&gt;</div><div> &lt;/div&gt;</div><div> </div><div>&lt;div class="inline left-space"&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc4_day_of_week" class="darker"&gt;&lt;/div&gt;</div><div> &lt;div data-type="weather" data-device="Yahoo_Wetter" data-get="fc4_condition" class="big"&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc4_low_c" data-unit="°C" class=""&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc4_high_c" data-unit="°C" class="large"&gt;&lt;/div&gt;</div><div> &lt;/div&gt;</div><div> </div><div>&lt;div class="inline left-space"&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc5_day_of_week" class="darker"&gt;&lt;/div&gt;</div><div> &lt;div data-type="weather" data-device="Yahoo_Wetter" data-get="fc5_condition" class="big"&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc5_low_c" data-unit="°C" class=""&gt;&lt;/div&gt;</div><div> &lt;div data-type="label" data-device="Yahoo_Wetter" data-get="fc5_high_c" data-unit="°C" class="large"&gt;&lt;/div&gt;</div><div> &lt;/div&gt;</div><div> </div><div>&lt;/div&gt;</div><div>&lt;/li&gt;</div><div>&lt;!-- Yahoo Forecast End --&gt;</div><div> </div><div>&lt;!-- Familienkalender Start --&gt;</div><div>&lt;li data-row="3" data-col="2" data-sizex="4" data-sizey="4" style="overflow-y: auto;"&gt;</div><div>&lt;header&gt;Familienkalender&lt;/header&gt;</div><div>&lt;div class="container" style="text-align: left; padding: 10px;"&gt;</div><div>&lt;div data-type="label" data-device="data_familienkalender" class="left"&gt;&lt;/div&gt;</div><div>&lt;/div&gt;</div><div>&lt;/li&gt;</div><div>&lt;!-- Familienkalender End --&gt;</div><div> </div><div> </div><div>&lt;li data-row="3" data-col="6" data-sizex="6" data-sizey="4"&gt;</div><div>&lt;header&gt;Rollläden&lt;/header&gt;</div><div>&lt;div class="container"&gt;</div><div> </div><div>&lt;div class="cell inline"&gt;</div><div>&lt;div data-type="symbol"</div><div>data-device="Action_EG_Blinds"</div><div>class="inline"</div><div>data-states='["auf","zu"]'</div><div>data-icons='["fa-square", "fa-square-o"]'</div><div>data-colors='["white", "white"]'</div><div>&gt;&lt;/div&gt;</div><div>&lt;div data-type="select" data-device="Action_EG_Blinds" data-items='["auf","zu"]' class="cell" &gt;&lt;/div&gt;</div><div>&lt;/div&gt;</div><div> </div><div>&lt;div class="cell wider inline"&gt;</div><div>&lt;div data-type="switch"</div><div>data-device="EG_Wohnzimmer_Aktor_Rollladen_1"</div><div>data-set-on="auf"</div><div>data-set-off="zu"</div><div>data-states='["auf","zu"]'</div><div>data-icons='["fa-square-o", "fa-square-o"]'</div><div>data-colors='["white", "white"]'</div><div>data-background-colors='["green", "red"]'</div><div>class="small"&gt;&lt;/div&gt;</div><div>&lt;div data-type="label"</div><div> class="cell small"&gt;Rolladen 1&lt;/div&gt;</div><div>&lt;/div&gt;</div><div> </div><div>&lt;div class="cell wider inline"&gt;</div><div>&lt;div data-type="switch"</div><div>data-device="EG_Wohnzimmer_Aktor_Rollladen_2"</div><div>data-set-on="auf"</div><div>data-set-off="zu"</div><div>data-states='["auf","zu"]'</div><div>data-icons='["fa-square-o", "fa-square-o"]'</div><div>data-colors='["white", "white"]'</div><div>data-background-colors='["green", "red"]'</div><div>class="small"&gt;&lt;/div&gt;</div><div>&lt;div data-type="label"</div><div> class="cell small"&gt;Rolladen 2&lt;/div&gt;</div><div>&lt;/div&gt;</div><div> </div><div>&lt;div class="cell wider inline"&gt;</div><div>&lt;div data-type="switch"</div><div>data-device="EG_Wohnzimmer_Aktor_Rollladen_3"</div><div>data-set-on="auf"</div><div>data-set-off="zu"</div><div>data-states='["auf","zu"]'</div><div>data-icons='["fa-square-o", "fa-square-o"]'</div><div>data-colors='["white", "white"]'</div><div>data-background-colors='["green", "red"]'</div><div>class="small"&gt;&lt;/div&gt;</div><div>&lt;div data-type="label"</div><div> class="cell small"&gt;Terrassentür&lt;/div&gt;</div><div>&lt;/div&gt;</div><div> </div><div>&lt;header&gt;Schlafzimmer&lt;/header&gt;</div><div>&lt;div data-type="push" data-device="OG_Eltern_Lampe_1" data-set-on="on-for-timer 30" class="cell" &gt;&lt;/div&gt;</div><div>&lt;div data-type="push" data-device="OG_Eltern_Lampe_2" data-set-on="on-for-timer 30" class="cell" &gt;&lt;/div&gt;</div><div>&lt;div data-type="select" data-device="Action_Media_Eltern_Timer" data-items='["0","30","45","60","90","120"]' class="wider" &gt;&lt;/div&gt;</div><div>&lt;/div&gt;</div><div>&lt;/li&gt;</div><div> </div><div> </div><div>&lt;!-- Abfallkalender Start --&gt;</div><div>&lt;li data-row="7" data-col="1" data-sizex="4" data-sizey="1"&gt;</div><div>&lt;div class="container" style="padding-top: 7px;"&gt;</div><div>&lt;div data-type="symbol"</div><div> data-device="data_muelltermine"</div><div> data-get="Restmuell"</div><div> data-icons='["fa-trash warn fa-blink","fa-trash warn"]'</div><div> data-on-colors='["white","white"]'</div><div> data-get-on='["0","2"]'</div><div> data-background-icon="fa-circle"</div><div> data-on-background-color="black"</div><div> class="inline" &gt;</div><div> &lt;/div&gt;</div><div> </div><div> &lt;div data-type="symbol"</div><div> data-device="data_muelltermine"</div><div> data-get="BioTonne"</div><div> data-icons='["fa-trash warn fa-blink","fa-trash warn"]'</div><div> data-on-colors='["white","white"]'</div><div> data-get-on='["0","2"]'</div><div> data-background-icon="fa-circle"</div><div> data-on-background-color="SaddleBrown"</div><div> class="inline" &gt;</div><div> &lt;/div&gt;</div><div> </div><div> &lt;div data-type="symbol"</div><div> data-device="data_muelltermine"</div><div> data-get="GelbeTonne"</div><div> data-icons='["fa-trash warn fa-blink","fa-trash warn"]'</div><div> data-on-colors='["white","white"]'</div><div> data-get-on='["0","2"]'</div><div> data-background-icon="fa-circle"</div><div> data-on-background-color="#ff9900"</div><div> class="inline" &gt;</div><div> &lt;/div&gt;</div><div> </div><div> &lt;div data-type="symbol"</div><div> data-device="data_muelltermine"</div><div> data-get="BlaueTonne"</div><div> data-icons='["fa-trash warn fa-blink","fa-trash warn"]'</div><div> data-on-colors='["white","white"]'</div><div> data-get-on='["0","2"]'</div><div> data-background-icon="fa-circle"</div><div> data-on-background-color="blue"</div><div> class="inline" &gt;</div><div> &lt;/div&gt;</div><div> </div><div>&lt;/div&gt;</div><div>&lt;/li&gt;</div><div>&lt;!-- Abfallkalender End --&gt;</div><div> </div><div> </div><div>&lt;!-- Anwesenheit Start --&gt;</div><div>&lt;li data-row="7" data-col="5" data-sizex="3" data-sizey="1"&gt;</div><div> &lt;div class="centered container" style="padding-top: 7px;"&gt;</div><div> &lt;div class="container inline"&gt;</div><div> &lt;div data-type="switch"</div><div> data-device="rgr_Parents"</div><div> data-set-on="home"</div><div> data-set-off="absent"</div><div> data-states='["home","absent"]'</div><div> data-icons='["fa-home", "fa-car"]'</div><div> data-colors='["white", "white"]'</div><div> data-background-colors='["green", "red"]'</div><div> class=""&gt;&lt;/div&gt;</div><div>&lt;/div&gt;</div><div> </div><div>&lt;div class="container inline"&gt;</div><div>&lt;div data-type="switch"</div><div> data-device="rr_R1"</div><div> data-set-on="home"</div><div> data-set-off="absent"</div><div> data-states='["home","absent"]'</div><div> data-icons='["fa-male", "fa-male"]'</div><div> data-colors='["white", "white"]'</div><div> data-background-colors='["green", "red"]'</div><div> class=""&gt;&lt;/div&gt;</div><div>&lt;/div&gt;</div><div> </div><div>&lt;div class="container inline"&gt;</div><div>&lt;div data-type="switch"</div><div> data-device="rr_R2"</div><div> data-set-on="home"</div><div> data-set-off="absent"</div><div> data-states='["home","absent"]'</div><div> data-icons='["fa-female", "fa-female"]'</div><div> data-colors='["white", "white"]'</div><div> data-background-colors='["green", "red"]'</div><div> class=""&gt;&lt;/div&gt;</div><div>&lt;/div&gt;</div><div> </div><div>&lt;/div&gt;</div><div>&lt;/li&gt;</div><div>&lt;!-- Anwesenheit End --&gt;</div><div> </div><div>&lt;li data-row="7" data-col="8" data-sizex="4" data-sizey="1"&gt;</div><div>&lt;div class="container"&gt;</div><div> </div><div>&lt;/div&gt;</div><div>&lt;/li&gt;</div><div>&lt;/ul&gt;</div><div>&lt;/div&gt;</div><div>&lt;/body&gt;</div><div>&lt;/html&gt;</div><pre>
Tablet-UI Code-Beispiel für nav-left.html
&lt;html&gt;
&lt;body&gt;
&lt;header&gt;RÄUME&lt;/header&gt;
&lt;div class="cell"&gt;
&lt;div data-type="pagetab" data-url="/fhem/tablet/index.html" data-icon="fa-home" class="cell"&gt;&lt;/div&gt;
&lt;div data-type="pagetab" data-url="/fhem/tablet/outdoor.html" data-icon="fa-sun-o" class="cell"&gt;&lt;/div&gt;
&lt;div data-type="pagetab" data-url="/fhem/tablet/heating.html" data-icon="fa-fire" class="cell"&gt;&lt;/div&gt;
&lt;div data-type="pagetab" data-url="/fhem/tablet/security.html" data-icon="fa-lock" class="cell"&gt;&lt;/div&gt;
&lt;div data-type="pagetab" data-url="/fhem/tablet/weather.html" data-icon="fa-cloud" class="cell"&gt;&lt;/div&gt;
&lt;div data-type="pagetab" data-url="/fhem/tablet/stats.html" data-icon="fa-bar-chart" class="cell"&gt;&lt;/div&gt;
&lt;/div&gt;
&lt;/body&gt;
&lt;/html&gt;
Tablet-UI Code-Beispiel für heating.html
<!DOCTYPE html>
<html>
<head>
<title>FHEM-Tablet-UI</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="widget_base_width" content="60">
<meta name="widget_base_height" content="65">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="longpoll" content="1"> <!-- 1=longpoll;0=shortpoll every 30sec -->
<meta name="debug" content="0"> <!-- 1=output to console;0=not output -->
<meta name="gridster_disable" content="1">
<link rel="stylesheet" href="/fhem/tablet/lib/jquery.gridster.min.css" />
<link rel="stylesheet" href="/fhem/tablet/css/fhem-tablet-ui.css" />
<link rel="stylesheet" href="/fhem/tablet/lib/font-awesome.min.css" />
<link rel="stylesheet" href="/fhem/tablet/lib/jquery.toast.min.css" />
<link rel="stylesheet" href="/fhem/tablet/lib/powerange.min.css" />
<!-- define your personal style here, it wont be overwritten -->
<link rel="stylesheet" href="/fhem/tablet/css/fhem-tablet-ui-user.css" />
<script type="text/javascript" src="/fhem/pgm2/jquery.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/jquery.knob.mod.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/jquery.toast.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/jquery.circlemenu.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/powerange.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/jquery.gridster.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/fa-multi-button.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/js/fhem-tablet-ui.js"></script>
</head>
<body>
<div data-type="clicksound"
data-sound='["ion-tap", "ion-water-droplet-2", "ion-button-tiny", "ion-cd-tray", "ion-water-droplet-3"]'
data-bind-to='["+knob", "+circlemenu-outer", "+button", "+circlemenu-center", "+slider"]'
data-length='[200,300,200,1400,200]'
data-volume="70"
></div>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="6" data-template="/fhem/tablet/nav_left.html"></li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="4">
<header>Wohnz.</header>
<div class="container">
<div data-type="label"
data-device="EG_Wohnzimmer_Sensor_Thermostat_Climate"
data-get="measured-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ist-Temperatur</div>
<div data-type="label"
data-device="EG_Wohnzimmer_Sensor_Thermostat_Climate"
data-get="desired-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Soll-Temperatur</div>
<div data-type="label"
data-device="EG_Wohnzimmer_Sensor_Thermostat_Climate"
data-get="humidity"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Luft-Feuchtigkeit</div>
<div data-type="label"
data-device="EG_Wohnzimmer_Sensor_HKThermostat_01_Clima"
data-get="ValvePosition"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ventil</div>
</div>
</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="4">
<header>Flur</header>
<div class="container">
<div data-type="label"
data-device="EG_Flur_Sensor_Thermostat_Climate"
data-get="measured-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ist-Temperatur</div>
<div data-type="label"
data-device="EG_Flur_Sensor_Thermostat_Climate"
data-get="desired-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Soll-Temperatur</div>
<div data-type="label"
data-device="EG_Flur_Sensor_Thermostat_Climate"
data-get="humidity"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Luft-Feuchtigkeit</div>
<div data-type="label"
data-device="EG_Flur_Sensor_HKThermostat_01_Clima"
data-get="ValvePosition"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ventil</div>
</div>
</li>
<li data-row="1" data-col="3" data-sizex="1" data-sizey="4">
<header>Eltern</header>
<div class="container">
<div data-type="label"
data-device="OG_Eltern_Sensor_Thermostat_Climate"
data-get="measured-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ist-Temperatur</div>
<div data-type="label"
data-device="OG_Eltern_Sensor_Thermostat_Climate"
data-get="desired-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Soll-Temperatur</div>
<div data-type="label"
data-device="OG_Eltern_Sensor_Thermostat_Climate"
data-get="humidity"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Luft-Feuchtigkeit</div>
<div data-type="label"
data-device="OG_Eltern_Sensor_HKThermostat_01_Clima"
data-get="ValvePosition"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ventil</div>
</div>
</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="4">
<header>Bad</header>
<div class="container">
<div data-type="label"
data-device="OG_Bad_Sensor_Thermostat_Climate"
data-get="measured-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ist-Temperatur</div>
<div data-type="label"
data-device="OG_Bad_Sensor_Thermostat_Climate"
data-get="desired-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Soll-Temperatur</div>
<div data-type="label"
data-device="OG_Bad_Sensor_Thermostat_Climate"
data-get="humidity"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Luft-Feuchtigkeit</div>
<div data-type="label"
data-device="OG_Bad_Sensor_HKThermostat_01_Clima"
data-get="ValvePosition"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ventil</div>
</div>
</li>
<li data-row="1" data-col="6" data-sizex="1" data-sizey="4">
<header>Kind</header>
<div class="container">
<div data-type="label"
data-device="OG_Kind_Sensor_Thermostat_Climate"
data-get="measured-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ist-Temperatur</div>
<div data-type="label"
data-device="OG_Kind_Sensor_Thermostat_Climate"
data-get="desired-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Soll-Temperatur</div>
<div data-type="label"
data-device="OG_Kind_Sensor_Thermostat_Climate"
data-get="humidity"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Luft-Feuchtigkeit</div>
<div data-type="label"
data-device="OG_Kind_Sensor_HKThermostat_01_Clima"
data-get="ValvePosition"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ventil</div>
</div>
</li>
<li data-row="1" data-col="7" data-sizex="1" data-sizey="4">
<header>Gästez.</header>
<div class="container">
<div data-type="label"
data-device="OG_Gaestezimmer_Sensor_HKThermostat_01_Clima"
data-get="measured-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ist-Temperatur</div>
<div data-type="label"
data-device="OG_Gaestezimmer_Sensor_HKThermostat_01_Clima"
data-get="desired-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Soll-Temperatur</div>
<div data-type="label"
data-device="OG_Gaestezimmer_Sensor_HKThermostat_01_Clima"
data-get="humidity"
data-unit="%"
class="large top-space">-
</div>
<div data-type="label" class="darker small">Luft-Feuchtigkeit</div>
<div data-type="label"
data-device="OG_Gaestezimmer_Sensor_HKThermostat_01_Clima"
data-get="ValvePosition"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ventil</div>
</div>
</li>
<li data-row="1" data-col="8" data-sizex="1" data-sizey="4">
<header>Büro</header>
<div class="container">
<div data-type="label"
data-device="EG_Buero_Sensor_HKThermostat_01_Clima"
data-get="measured-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ist-Temperatur</div>
<div data-type="label"
data-device="EG_Buero_Sensor_HKThermostat_01_Clima"
data-get="desired-temp"
data-unit="%B0C%0A"
class="large top-space">
</div>
<div data-type="label" class="darker small">Soll-Temperatur</div>
<div data-type="label"
data-device="EG_Buero_Sensor_HKThermostat_01_Clima"
data-get="humidity"
data-unit="%"
class="large top-space">-
</div>
<div data-type="label" class="darker small">Luft-Feuchtigkeit</div>
<div data-type="label"
data-device="EG_Buero_Sensor_HKThermostat_01_Clima"
data-get="ValvePosition"
data-unit="%"
class="large top-space">
</div>
<div data-type="label" class="darker small">Ventil</div>
</div>
</li>
<li data-row="3" data-col="2" data-sizex="3" data-sizey="1">
<header>Fenster & Türen</header>
<div class="container">
<div data-type="symbol"
data-device="EG_Flur_Sensor_Eingangstuer"
data-get-on='["open","closed"]'
data-icons='["ftui-door warn","ftui-door"]'
data-on-colors='["#999","#555"]'
class="narrow">
</div>
<div data-type="label" class="narrow darker small">Eingangstür</div>
</div>
</li>
</ul>
</div>
</body>
</html>





Irgendwie werden diese snippets nicht richtig angezeigt. Könnten Sie das Gerüst in Ihr Git Verzeichnis hochladen?
Ich werde die Codes noch einmal korrigieren.
Aber die Idee mit GitHub finde ich auch super. Folgt…
Ich finde es gut, das sich auch außerhalb des FHEM- Forums Menschen mit solchen Dingen beschäftigen und versuchen, Einsteigern diese Sachen näher zu bringen. Leider aber, und das ist hier nicht anders, sind das i.d.R. genau diese Beispiele, die auch von den Maintainern bereits dargestellt wurden, teils mit Abwandlungen, aber nicht zusätzlich hilfreich.
Was m.E. wirklich fehlt ist ein Ort, in dem man auch ausserhalb des FHEM- Forums Hilfe zu konkreten Projekten erhalten kann. Das FHEM- Forum ist aus meiner Erfahrung da oft nicht hilfreich, weil gerade bei Anfängerfragen / Verständnisfragen von jenen, die es tatsächlich wissen und können, auf ein Wiki oder die CommandRef hingewiesen wird, welche beide zudem oft unvollständig, unverständlich (für Anfänger) und sogar in Teilen falsch sind.
Ich für meinen Teil meine über mich, das ich nicht unbedingt der Blödeste unter der Welt bin, schaffe es aber z.B. aktuell nicht, meinen Heizungssteuerrechner (RPi 3B, Buster, RaspBerry Touchscreen) entsprechend mit TabletUI einzurichten. Gerade die Swipe- Funktion in FTUI ist wahrlich prädestiniert dafür, auf dem Touchdisplay zu laufen. Aber dazu gibt es nirgends ein HowTo oder Beispiele, die man als Gerüst für eigene Umsetzungen und Lern- Grundlage hernehmen könnte.
Aus meiner Sicht fehlt es hier tatsächlich an einem zweiten Forum, in dem solche Leute wie ich mit konkreten Projekten Hilfe bei der Umsetzung finden, ohne jedes mal Angst haben zu müssen, von den „Entwicklern“ gemaßregelt oder auf für Anfänger unnütze Dokus hingewiesen zu werden …