- FHEM Dashboard – Tablet-UI Code-Beispiele
- FHEM Dashboard – Tablet-UI Widgets
- FHEM Dashboard – Grundgerüst für Tablet-UI
- FHEM Dashboard – Installation
Nachdem ich vor geraumer Zeit gezeigt habe, wie man Tablet-UI installiert, möchte ich heute etwas tiefer eintauchen und zeigen, wie ihr mit Tablet UI ein Dashboard bauen könnt.
Alternativ könnt ihr auch einen Amazon Kindle Paperwhite 3 zur Statusanzeige verwenden. Wie das geht findet ihr in meinem Beitrag FHEM Status auf Kindle Paperwhite 3.
Allgemeines
Nach der Installation findet ihr in dem Verzeichnis www/tablet die erforderlichen Dateien bzw. könnt dort eure eigenen anlegen.
Der Grundaufbau
Für den Grundaufbau sollte man zuvor sorgfältig zwei Dinge festlegen:
1. Wie soll die Navigation realisiert sein?
2. Wie breit und hoch ist das Raster?
Navigation
Hier gibt es mehrere Möglichkeiten… z. B. eine Startseite, die auf die entsprechenden Unterseiten verlinkt und man dort nur zur Startseite springen kann, eine individuelle Navigation, die auf jeder Seite anders ist oder eine globale Navigation, die auf allen Seiten gleich ist und immer an der selben Stelle sitzt. Ich habe mich für letztere entschieden, finde aber auch Variante 1 gut.
Das Grid
Als Template-Engine wird Gridster verwendet. Hier lassen sich über die Meta-Tags widget_base_width und widget_base_height die Breite und Höhe des Rasters festlegen. Diese Größe richtet sich nach der auf dem Endgerät zur verfügung stehenden Bildschirmauflösung. Ich habe einen Amazon Kindle Fire HD und entsprechend mein Raster auf 60 x 65 Pixel eingestellt, damit meine Navigation nicht zu breit ist und ich mit vielen schmalen Spalten arbeiten wollte.
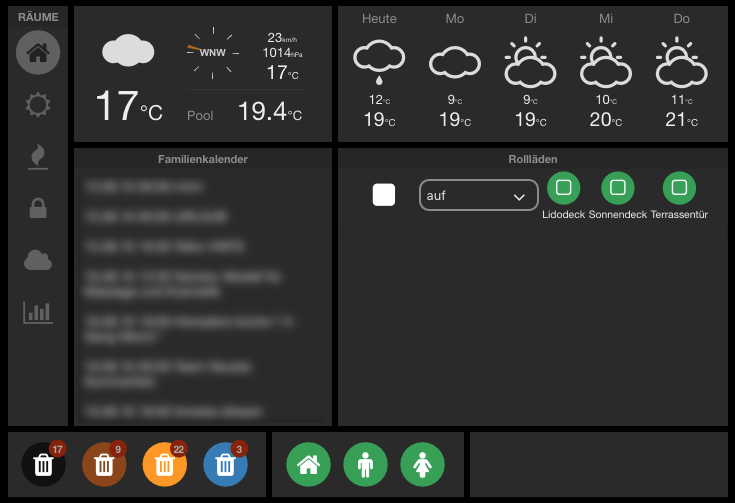
Mein Grundgerüst
index.html
<!DOCTYPE html>
<html>
<head>
<title>FHEM-Tablet-UI</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="widget_base_width" content="60">
<meta name="widget_base_height" content="65">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="longpoll" content="1"> <!-- 1=longpoll;0=shortpoll every 30sec -->
<meta name="debug" content="0"> <!-- 1=output to console;0=not output -->
<meta name="widget_margin" content="3">
<meta name="gridster_disable" content="1">
<link rel="stylesheet" href="/fhem/tablet/lib/jquery.gridster.min.css" />
<link rel="stylesheet" href="/fhem/tablet/css/fhem-tablet-ui.css" />
<link rel="stylesheet" href="/fhem/tablet/lib/font-awesome.min.css" />
<link rel="stylesheet" href="/fhem/tablet/lib/jquery.toast.min.css" />
<link rel="stylesheet" href="/fhem/tablet/lib/powerange.min.css" />
<link rel="stylesheet" href="/fhem/tablet/lib/openautomation.css" />
<!-- define your personal style here, it wont be overwritten -->
<link rel="stylesheet" href="/fhem/tablet/css/fhem-tablet-ui-user.css" />
<script type="text/javascript" src="/fhem/pgm2/jquery.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/jquery.knob.mod.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/jquery.toast.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/jquery.circlemenu.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/powerange.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/jquery.gridster.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/lib/fa-multi-button.min.js"></script>
<script type="text/javascript" src="/fhem/tablet/js/fhem-tablet-ui.js"></script>
</head>
<body>
<div data-type="clicksound"
data-sound='["ion-tap", "ion-water-droplet-2", "ion-button-tiny", "ion-cd-tray", "ion-water-droplet-3"]'
data-bind-to='["+knob", "+circlemenu-outer", "+button", "+circlemenu-center", "+slider"]'
data-length='[200,300,200,1400,200]'
data-volume="70"
></div>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="6" data-template="/fhem/tablet/nav_left.html"></li>
...
</ul>
</div>
</body>
</html>
nav_left.html
<html>
<body>
<header>RÄUME</header>
<div class="cell">
<div data-type="pagetab" data-url="/fhem/tablet/index.html" data-icon="fa-home" class="cell"></div>
<div data-type="pagetab" data-url="/fhem/tablet/outdoor.html" data-icon="fa-sun-o" class="cell"></div>
<div data-type="pagetab" data-url="/fhem/tablet/heating.html" data-icon="fa-fire" class="cell"></div>
<div data-type="pagetab" data-url="/fhem/tablet/security.html" data-icon="fa-lock" class="cell"></div>
<div data-type="pagetab" data-url="/fhem/tablet/weather.html" data-icon="fa-cloud" class="cell"></div>
<div data-type="pagetab" data-url="/fhem/tablet/stats.html" data-icon="fa-bar-chart" class="cell"></div>
</div>
</body>
</html>
Wie ihr sehen könnt, habe ich mich für 6 Menüpunkte entschieden:
- index = Übersicht der wichtigsten Funktionen
- outdoor = Außenbereich
- heating = Heizungssteuerung
- security = Alarmanlage und Sensoren
- weather = Wetterbericht und Pollenfluganzeige
- stats = Auswertung der Plots für Heizungstemperatur
Wie die einzelnen Ansichten erstellt wurden, beschreibe ich in den folgenden Teilen.





Laut dem Entwickler setstate sollten pagebutton anstatt pagetabs in Zukunft eingesetzt werden:
https://forum.fhem.de/index.php/topic,50945.msg476533.html#msg476533
Hallo,
nach deiner Anleitung hat es leider nicht funktioniert. Geht man strikt nach dem Wiki klappt es 🙂
https://wiki.fhem.de/wiki/FTUI_Widget_Pagetab
Hi,
Danke für Deinen Hinweis. Kannst Du sagen, was bei Dir nicht funktioniert hat?
Vielleicht hat sich mittlerweile auch etwas an FTUI geändert. Ich nutze es leider nicht mehr.
Viele Grüße
Dennis