In einigen Beiträgen habe ich schon über die Visualisierung für FHEM geschrieben, z. B. in den Beiträgen Eigener Skin für FHEM oder FHEM CSS. Da immer mehr Komponenten hinzukommen und sich die Anforderungen an FHEM und somit auch der Visualisierung ändern, möchte ich Dir in diesem Beitrag mein neuestes Konzept vorstellen.
UPDATE 2017-11-07: Nachdem einige von euch Probleme mit der Anzeige des Menüs hatten, habe ich einen Algorithmus geschrieben, der das Problem beheben sollte. Abhängig davon wie viele Visualisierungen ihr nutzt (z. B. Tablet UI) ist die Anzahl der roomBlocks unterschiedlich.
UPDATE 2018-01-01: In der aktuellen Version von FHEM gibt es nun eine ähnliche Funktion. Damit mein Skript weiterhin funktioniert, sind ein paar Anpassungen erforderlich. Die Gruppierung erfolgt nun durch „__“ zwei Unterstriche anstatt Bindestriche
Funktionsumfang:
- Gruppierung von Räumen in der Navigationsleiste
- Geräte mit dem Zusatz „-hidden“ im Gerätenamen werden nicht angezeigt (display: hidden)
- Uhrzeit rechts oben in der Ecke
- Meta-Navigation in der Fusszeile (FHEM Commandref, Event Monitor, Save und Tablet UI)
- Header wird beim Scrollen aus- bzw. eingeblendet
Alles was Du brauchst, findest Du in der Datei dkstyles2017-02 UND in diesem Update dkstyle2018-update.
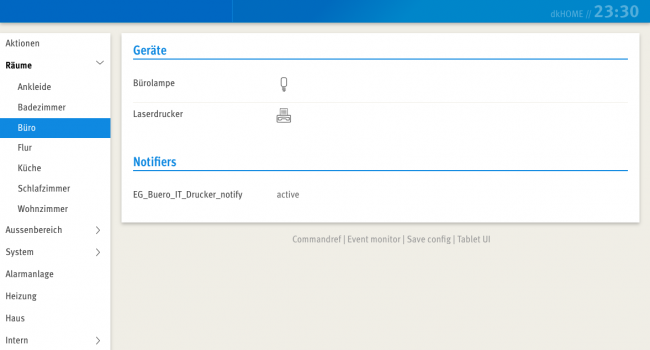
Das Ergebnis sieht dann wie folgt aus:

Die Anzeige der Uhrzeit und Meta-Navigation sowie das Ein- und Ausblenden des Headers ist ohne Konfiguration möglich.
Für die Gruppierung der Räume und dem Ausblenden einzelner Geräte sind Anpassungen am Raum- bzw. Gerätenamen erforderlich.
Gruppierung von Räumen in der Navigationsleiste
Damit die Räume in der Navigationsleiste gruppiert und als Untermenü dargestellt werden können, muss der Name des Raum-Attributes wie folgt aussehen:
attr DEINGERÄT room GRUPPENNAME__RAUMNAME
Die logische Trennung erfolgt durch die 2 Unterstriche in Gruppe und Raum.
Beispiele:
attr EG_Buero_IT_Drucker room Räume__Büro
Dies funktioniert auch mit der Zuweisung eines Gerätes für mehrere Räume:
attr AB_Carport_Beleuchtung room Aussenbereich__Carport,Intern__Homekit
Die Reihenfolge der Gruppen kann wie gewohnt über die Web-Konfiguration vorgenommen werden. Entsprechend dieser Reihenfolge werden die Gruppen gebildet. Werden die Gruppen gemischt (also Intern__System, System__Monitoring, Intern__Notifiers), so wird für die Reihenfolge das erste Vorkommnis gewählt. Die Untermenüpunkte (Räume) werden alphabetisch sortiert.
Geräte mit dem Zusatz „-hidden“ im Gerätenamen verstecken
Damit auch die Ansicht in den einzelnen Räumen übersichtlich bleibt, können einzelne Geräte mit dem Zusatz „-hidden“ im Gerätenamen versteckt werden. Durch den URL-Zusatz „showall=-1“ werden alle Geräte wieder angezeigt.
Die URL würde dann so aussehen:
http://DEINEIP:8083/fhem/DEINRAUM?showall=-1
Wo kommt welche Datei aus dem Archiv hin?
Die entsprechenden Dateien liegen in dem Ordner fhem/www/pgm2. Du brauchst die folgenden Dateien: dk.js und dkstyle.css. Darüber hinaus kannst Du noch die Dateien dksvg_style.css und dksvg_defs.svg kopieren. Wenn Du auch noch weitere Ansichten hast, kannst Du auch noch dksmallscreenstyle.css einfügen.
In dem Ordner /fhem/www/gplot kannst Du meine Dateien für die Visualisierung des Wetters und der Heizungsdaten einfügen. In dem Ordner /fhem/www/images/dk musst Du die SVG-Dateien ablegen.
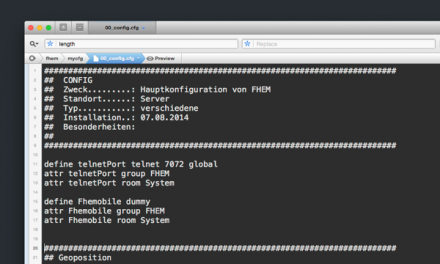
Die Konfiguration in FHEM sieht dann wie folgt aus:
Meine Konfiguration sieht so aus:
define WEB FHEMWEB 8083 global
attr WEB stylesheetPrefix dk
attr WEB JavaScripts pgm2/dk.js
attr WEB defaultRoom Aktionen
attr WEB editConfig 1
attr WEB group FHEM
attr WEB iconPath fhemSVG:$styleSheetPrefix:openautomation:dk
attr WEB longpoll 1
attr WEB room System
Lass mich wissen, ob dies auch bei Dir zu einer besseren Übersichtlichkeit geführt hat oder wenn Du Verbesserungsvorschläge hast.






Hi,
wie schaffst du es, dass die Gruppe „Räume“. an 2. Stelle steht? Bei mir sind bringt die Sortierung mit sortRooms nichts, weil die Räume dann aufgesplittet werden in Räume–Schlafzimmer Räume–Wohnzimmer usw.
Grüße
André
Hi André,
bei mir sieht das wie folgt aus (verkürzt):
attr WEB sortRooms Aktionen Räume--Wohnzimmer Räume--Schlafzimmer Aussenbereich--Beleuchtung System--Update System--MonitoringSomit sind Räume bei mir an zweiter Stelle. Wichtig ist das doppelte Minus im Namen.
In den Gruppen (z. B. Räume) steht dann Schlafzimmer vor Wohnzimmer.
Sonst müsste ich mir mein Script noch einmal anschauen, ob da ein Fehler ist, der bei meinem Setup nicht aufgefallen ist.
Viele Grüße
Dennis
Schön schön, noch ein Bug drin. Wenn ein HTTPSRV definiert ist, für ftui etc.
Hallo,
mir gefällt dein Design sehr gut. Erinnert mich stark an das derzeitige Fritz.Box Design.
Leider habe ich einige Probleme damit und kann daher das Design leider nicht verwenden.
Wenn ich das Design nach deiner Anleitung nach einrichte wird es mir zwar in FHEM angezeigt, allerdings fehlt mir dann der Button „Save Config“ und somit wird mir nach einem Neustart von FHEM wieder das Standard Design geladen. Außerdem ist mir aufgefallen, dass die in Blau geschriebenen Überschriften bei mir nicht mit dem richtigen Font dargestellt werden. Bei mir werden diese in Times New Roman angezeigt.
Liebe Grüße
Manuel
Hi Manuel,
den Save-Button brauch ich bei mir nicht, da ich alles selbst in der Konfigurationsdatei eintrage.
Wenn Du Dich mit CSS auskennst, dann kannst Du den Save-Button auch wieder sichtbar machen. Lass mich wissen, wenn Du Hilfe brauchst.
Die Schriftart stammt von der AVM-Website (da hast Du die Inspiration gut erkannt). Die darf ich aus Lizenzgründen leider nicht veröffentlichen.
Es gibt aber die Möglichkeit die Font von der Website zu laden.
Viele Grüße
Dennis
Hi Dennis, ich bräuchte nicht den Save Button. allerdings wird beim Installieren nur noch der Tablet-UI Link im Menü angezeigt und alles andere fällt weg. Ich nehme mal an, dass das mit der dk,js zusammenhängt. Kannst du dir vorstellen wo das Problem ist?
Grüße
Hi Andre,
ja, das hängt mit der Reihenfolge zusammen, wie das „original“ Menü zusammengebaut wird.
Da Du Tablet-UI verwendest, müsstest Du die Datei dk.js editieren.
In Zeile 43 wird „table.roomBlock2“ verwendet, die müsstest Du gegen „table.roomBlock3“ austauschen.
Viele Grüße
Dennis
Hi Dennis,
danke für die Antwort. Dann fehlt der TabletUI Eintrag allerdings im Menü. Gibt es keine Möglichkeit, dass er vorhanden bleibt? Habe es jetzt zwar erstmal so gelöst, dass er im Footer steht aber würde mich mal interessieren.
Viele Grüße
André
Hi,
wie lautet denn der Prefix zum einbinden des dksmallscreenstyle.css? Kriege es einfach nicht hin das er den nutzt.
Hat sich schon erledigt 🙂
Wäre es möglich das Design auch über Git Hub anzubieten, ich habe Probleme es zu verwenden, da ich die Dateien nicht in das Verzeichnis kopieren kann wegen fehlender Rechte. Aber die Konsole lässt mich die Rechte auch nicht ändern, da dies laut ihr nicht erlaubt wäre
Hi Markus,
schau mal unter https://github.com/krannich/dkFHEM ich habe dort meinen Skin und einige Scripte bereitgestellt.
Hoffe, dass es jetzt funktioniert.
Viele Grüße
Dennis
Hi Dennis,
auch meinerseits vielen Dank. Endlich eine aufgeräumte Ansicht.
Ist es evtl. möglich, weiterhin alle „table.roomBlocks“ einzublenden?
Beste Grüße
Spliddorama
Und … Du hast nicht zufällig passende Wetter-Icons oder wießt, wo linzenzfrei welche zu finden sind?
Hi,
Du findest hier eine Anleitung für den Kindle Paperwhite als Statusanzeige von mir:
https://blog.krannich.de/2016/07/fhem-status-auf-kindle-paperwhite-3/
Dort habe ich die Meteocons verwendet.
Viele Grüße
Dennis
Hi,
Du könntest in dk.js nach Zeile 95 die Tabelle tableRoom via wrapper.append($(‚#tableRoom‘)) anfügen.
Bei „#tableRoom“ müsstest Du ggf. die entsprechende ID anfügen.
Viele Grüße
Dennis
Die neue Version ist wieder sehr cool geworden, habe aber meine Probleme damit. Habe alles hinkopiert wie und wo es soll, aber ich bekomme links überhaupt kein Menü mehr angezeigt. Ich sehe noch den Eintrag für Tablet-UI, aber das wars. Auch die Fonts werden nicht richtig dargestellt, da nicht existent. Für jegliche Hilfe dankbar.
Fonts habe ich von der AVM-Seite, das wäre schonmal abgehakt. 🙂
Ja und wer Kommentare lesen kann ist besser dran .. hat sich erledigt, hab die dk.js gepatcht und nun ist es wie es soll. Danke sehr.
Auch wenn ich es vom Design super finde, werde ich die Oberfläche wohl doch nicht verwenden. Es ist mir offen gestanden etwas zu viel Gefrickel. Ich möchte den Save Config Button und das Menü unter der Raumliste wieder haben und mich da jetzt in das dk.js weiter reinzufuchsen bis sie irgendwann vielleicht mal wieder angezeigt werden, habe ich offen gestanden nicht so wirklich den Nerv und die Zeit zu. Aber auf jeden Fall grosses Lob!
Hallo Dennis,
habe mir ein paar Ergänzungen erlaubt, jetzt funktioniert der erweiterte Eventlog-Link und ein Speichern-Link im Footer. Wie soll ich Dir die Änderungen zukommen lassen?
Gruß Sören
Hallo Sören, Hallo Dennis,
ich wäre überglücklich mit einem Save-Button im Footer. Wie bekommt man den denn dazu?
Hallo Daniel,
der Save-Button ist nun integriert.
Zudem ist der Fehler behoben, dass das Menü bei einigen nicht angezeigt wird.
Viele Grüße
Dennis
Hallo Dennis,
habe die Dateien in den von dir angegebenen ordnern kopiert.
Leider verschwindet dann alles bis auf den blauen Streifen oben und der Fußzeile.
Oder habe ich bei den Ordnern etwas falsch verstanden?
Lg Mario
Geht mir leider auch so 🙁 Ich sehe links im Menü lediglich den Eintrag „TabletUI“… mehr nicht 🙁
Hallo Mario,
das Problem sollte behoben sein.
Viele Grüße
Dennis
Hallo zusammen,
ich habe den Skin aktualisiert.
– Menü sollte nun nicht mehr ausgeblendet werden, wenn man z. B. FTUI (Tablet UI) konfiguriert hat
– Save Button im Footer
– Link zu FTUI (Tablet UI) im Footer
Viele Grüße
Dennis
Ciao Dennis,
Ich hab mir gerade testweise mal deinen Skin gezogen, weil er mir sehr gut gefällt.
Leider sehe ich im Menü links trotzdem nur die Einträge Logfile, Commandref, Remote Doc, Edit files, Select style und Event Monitor.
Wie bekomme ich denn da nun wieder meine Räume hin?
Danke und Gruss,
P.
Funktioniert sortRooms nur bei mir nicht oder haben andere auch das Problem? Bei mir wird der erste Geschossname–Raumname immer doppelt angezeigt. Wäre für einen Tipp dankbar. Design gefällt! Danke dafür. Gruß Edwin
Hallo Edwin,
der erste Eintrag in Sortrooms darf nicht mehrere Einträge haben. Ab der zweiten Position geht es. Ob Bug oder Feature.. keine Ahnung 😉
Gruß Andreas
Super Sache, gefällt mir. Wäre es möglich noch die Symbole für die Menü-Navigation zu erhalten?
Hallo, klasse Design. Leider werden bei mir keine Räume angezeigt. Ist hier noch ein Problem bekannt?
Hi Marc,
es kann im Javascript ein Fehler sein. Hast Du die neuste Version von mir gezogen?
Viele Grüße
Dennis
Hallo,
habe das selbe Problem. Habe unten schon ein neues Kommentar gemacht bevor ich das hier gesehen habe. Kann also gelöscht werden.
Habe alle Dateien eingefügt.
Hallo, tolles Design, aber leider habe ich damit zwei Probleme:
1. Werden meine ReadingsGroups nicht mehr richtig dargestellt und
2. sind z.B. on off nicht mehr neben einander, sondern werden unter einander geschrieben. Das ist bei vielen Optionen sehr unschön
Viele Grüsse
Markus
Hi Markus,
es freut mich, dass Dir das Design gefällt.
Leider verwende ich keine ReadingsGroups und kann damit das Problem nicht beheben.
Wenn Du sagen kannst, welche CSS-Klassen angepasst werden müssen, kann ich diese Änderungen im Skin gerne übernehmen.
Viele Grüße
Dennis
Hallo Dennis,
finde Dein Design auch sehr gelungen, aber ich verwende ebenfalls ReadingsGroups. Wie kann ich denn herausfinden, welche CSS-Klassen benutzt werden, damit Du diese anpassen kannst? Über die Console konnte ich für eine Readingsgroup in der normalen fhem Ansicht schon mal folgendes herausfinden:
HeizkörperModusIstSollWunschkühler wärmerVentilBatterielast trans
Arbeitszimmerheating19.63 °C22.0 °C22.0 °C Created by potrace 1.8, written by Peter Selinger 2001-2007 0.0 °C Created by potrace 1.8, written by Peter Selinger 2001-2007 75 %100 %13:50
Beste Grüße und vielen Dank!
Torsten
Hallo Dennis,
leider wird der HTML Code, den ich eingefügt habe, interpretiert und nicht als Quellsprache angezeigt. Wie kann ich Dir den zukommen lassen?
mfg
Torsten
Du kannst ihn mir einfach per Mail schicken. Ich hatte versucht Deinen Post mit dem Tag PRE zu ändern, ging aber auch nicht.
Einfach in der dkstyle.css unter:
#content table.block.wide td:nth-child(1n+3) {
„display: block;“ löschen oder auskommentieren
Optional noch unter #content table.block.wide td:nth-child(1) {
„width: 250px;“ löschen oder anpassen
Schönes Design, gefällt mir aber was bei mir nicht geht, ist der Save Config Knopf. Der öffnet /fhem?cmd=save und mehr passiert nicht. Config wird nicht gespeichert. Woran könnts liegen?
Hi,
könnte daran liegen, dass es mehr bedarf als nur die URL. Das müsste ich mir mal anschauen, ich nutze diese Funktion nicht und habe sie ungeprüft eingebaut.
Viele Grüße
Dennis
Wenn ein „CSRFTOKEN“ definiert ist muss der mit an die URL (&fwcsrf=csrf_xxxxxx).
Hallo,
dein Theme sieht ja mal echt mega aus.
Habe das probiert einzufügen leider bin ich ein totaler noob auf dem Gebiet.
Mir wird leider nur ein Teil des Menüs angezeit und zwar nur der Teil wo Logfile, Commandref, Edit files etc. verlinkt ist.
Kannst du mir auf die Sprünge helfen?
Wo finde ich denn die SVG Icons, die in den Ordner www/images/dk reingehören?