- FHEM Dashboard – Tablet-UI Code-Beispiele
- FHEM Dashboard – Tablet-UI Widgets
- FHEM Dashboard – Grundgerüst für Tablet-UI
- FHEM Dashboard – Installation
Die Standard-UI von FHEM ist zwar sehr praktisch und kann mit CSS auch entsprechend verändert werden, dennoch sieht es nicht gerade sehr schön aus und die Gebrauchstauglichkeit – insbesondere auf mobilen Endgeräten – ist eher mäßig.
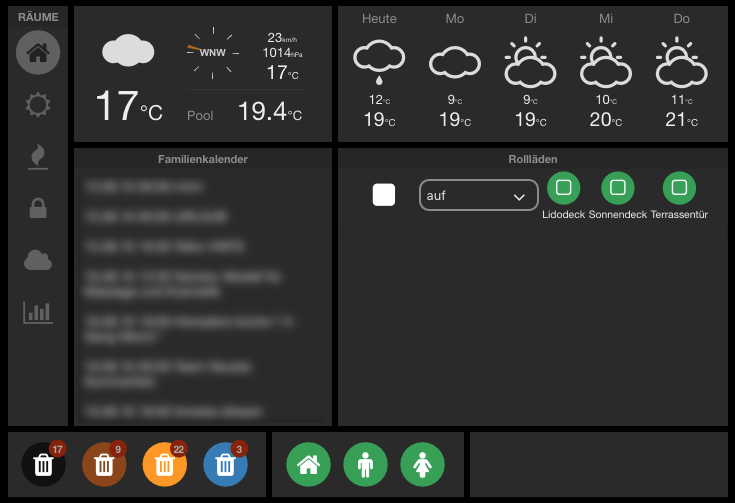
Nach dem Motto „Alle neu macht der Mai!“ bin ich durch Zufall auf das Projekt FHEM Tablet UI von Mario Stephan gestoßen. In diesem Beitrag möchte ich zeigen, wie man es installiert und ein einfaches Dashboard erstellt.
Installation
Für die Installation sind zwei Dinge erforderlich. Einfach die folgenden Befehle in die Eingabebox von FHEMWEB kopieren.
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
update all https://raw.githubusercontent.com/nesges/Widgets-for-fhem-tablet-ui/master/controls_widgets-for-fhem-tablet-ui.txt
Als nächstes muss man das Plugin in der fhem.cfg noch aktivieren.
define TABLETUI HTTPSRV dk ./www/tablet/ Tablet-UI
In meinem Fall habe ich dk als Unterverzeichnis gewählt.
Nach einem Neustart von FHEM ist das Dashboard im Menü vorhanden oder kann direkt über die folgende URL aufgerufen werden:
http://IP-ADRESSE:8083/fhem/dk/
Tablet UI Update in FHEM einbinden
define systemCommands weblink cmdList system_fhem:Reload:rereadcfg system_fhem_update:Update:update system_fhem_update:Update-Check:update+check system_fhem_reboot:Restart:shutdown+restart it_smartphone:Update-TabletUI:update+all+https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt it_smartphone:Update-Tablet-Widgets:update+all+https://raw.githubusercontent.com/nesges/Widgets-for-fhem-tablet-ui/master/controls_widgets-for-fhem-tablet-ui.txt
attr systemCommands group FHEM
attr systemCommands room System






Sieht ja nett aus. Kann aber nix damit anfangen.
Wie bekomme ich es wieder aus FHEM raus, sprich aus dem Menue (deinstalliert) ?
Danke
Einfach das „define…“ wieder entfernen.
Hallo Dennis,
es wäre klasse, wenn Du noch ein paar Worte dazu schreiben würdest, wie man so ein Dashboard nun wirklich konfiguriert.
Die Installation habe ich jetzt schon an mehreren Stellen gefunden, aber über die Konfiguration gibt es nirgendwo etwas zu lesen. So ein kleines Grundgerüst mit Erklärung der Syntax würde mir enorm weiterhelfen.
Schönen Gruß
Kai
Vielen Dank.
Hi
bitte die Links für git-repository von TabletUI anpassen. Ab 1.6 sind die nesges-Widgets nicht mehr kompatibel!
Hi Kranich,
das ist mir jetzt ein wenig fast schon peinlich aber ich bekomme die Meldung: File not found: ./www/tablet//index.html und steht auf dem Schlauch und weiß nicht woran das liegt.
Finde deine Lösung hier echt gut und super aufbereitet und um so mehr ärgert es mich das ich hier auf einen Fehler laufe. Hast du eine Idee woran das liegen kann?
Danke
Hallo, habe das gleiche Problem. Ich denke das // ist falsch – wo ich das aber raus bekommen soll ist mir ein Rätsel.
Ist zwar schon länger her, ist mir aber auch passiert, als ich den ersten Start noch ohne index.html gemacht habe. Einfach, wie im Wiki erläutert, mit sudo cp -a /opt/fhem/www/tablet/index-example.html /opt/fhem/www/tablet/index.html das Beispiel kopieren. Dann steht dem ersten Test nichts im Wege.